Ce este responsive design și de ce contează?
Dacă deții un site, știi deja că e important să ai responsive design. Ce înseamnă acest lucru și care sunt principiile de bază? Discutăm pe scurt în cele ce urmează.
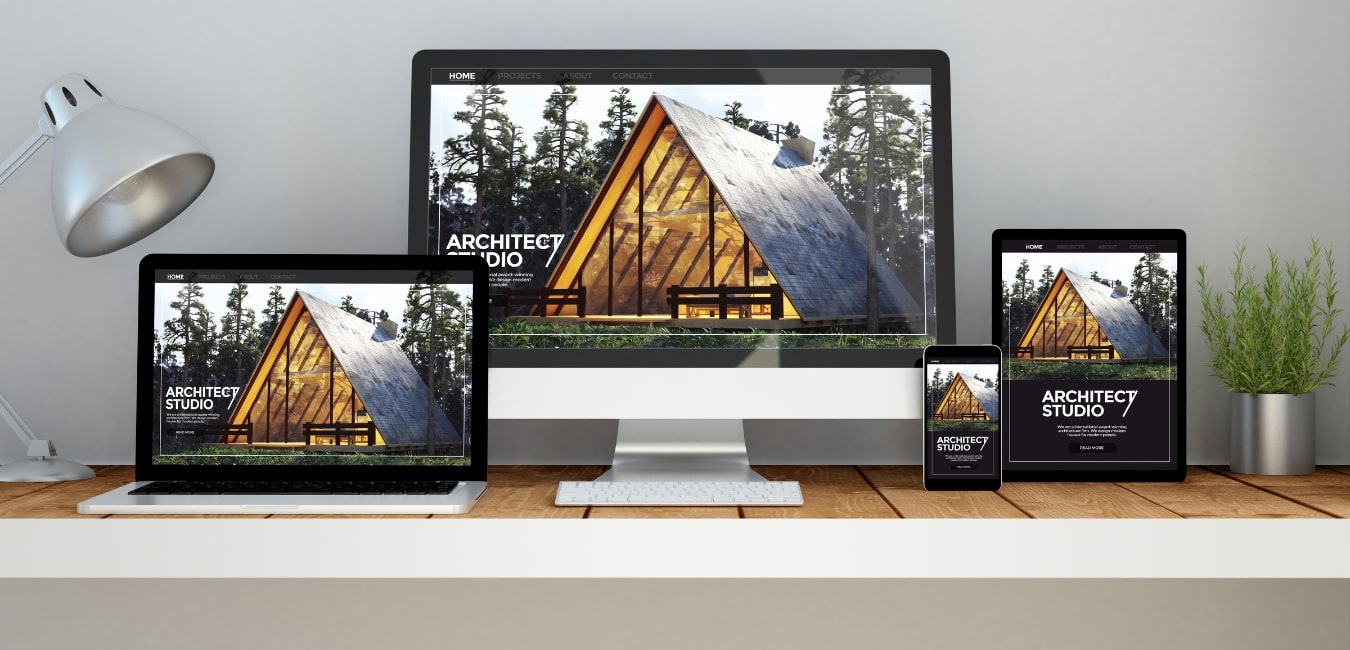
Un concept frecvent întâlnit în ultimii ani și extrem de important în procesul de creare site-uri, responsive design se referă la dezvoltarea unor site-uri ce se pot adapta automat la orice dimensiune de ecran și mediu de vizionare. Prin redimensionarea și rearanjarea automată a elementelor de design din pagină, experiența utilizatorului este una plăcută, atât pe desktop, cât și pe laptop, tabletă sau telefon.
Într-o lume în care majoritatea utilizatorilor accesează site-uri folosind variate dispozitive, un responsive design devine esențial. În cazul afacerilor, îndrăznim să spunem că ar fi obligatoriu – dacă vrei să obții rezultate.
I. Ce înseamnă responsive design?
În trecutul nu foarte îndepărtat, pe când primii îndrăzneți începeau să viziteze site-uri de pe telefoanele (nu chiar atât de) smart, dezvoltatorii de site-uri au început să creeze câte o versiune separată a unui site web pentru fiecare tip de dispozitiv – de obicei, o versiune pentru desktop, una pentru telefon. Această abordare încă poate fi o soluție. Doar că între timp au apărut numeroase tipuri de dispozitive, devenind tot mai dificil să lansezi câte o nouă versiune a site-ului pentru fiecare smartphone abia lansat.
Folosind tehnologii precum HTML, CSS și JavaScript, putem crea acum site-uri cu responsive design. Această nouă abordare permite ajustarea automată a elementelor de design (imagini, fonturi etc) în funcție de dimensiunile ecranelor. Acest lucru se realizează fără a compromite aspectul sau funcționalitatea site-ului, căci scopul este tocmai îmbunătățirea experienței utilizatorilor pe site (UX), a accesibilității, a vitezei de încărcare și a ratei de conversie.
II. Care sunt principiile de bază în responsive design?
Responsive design este o abordare în web design, nu este o tehnologie separată. Termenul este folosit pentru a descrie un set de bune practici care permit dezvoltarea unui layout ce răspunde și se ajustează automat la dispozitivul folosit pentru vizionarea conținutului.
Există așadar câteva principii de bază în abordarea unui responsive design. Cele mai importante:
1. Utilizarea unui layout flexibil
Utilizarea unor cadre și griduri fluide reprezintă un prim pas în implementarea responsive design pe un site. Acestea permit site-ului să se ajusteze la diferite dimensiuni de ecran, au la bază un calcul al proporțiilor și își pot modifica în timp real lățimea și înălțimea (se extind / se contractă), în funcție de rezoluție și de spațiul disponibil. În acest caz, dimensiunile se măsoară în procente și unități relative, nu în pixeli.
2. Utilizarea unor imagini flexibile
În implementarea unui responsive design, imaginile și conținutul vizual în general joacă un rol important. Este important ca acestea să fie optimizate și să își modifice dimensiunile în funcție de rezoluția dispozitivelor și de dimensiunea gridurilor. Rezultatul? O reducere a timpului de încărcare și o experiență mai bună pentru utilizator.
3. Utilizarea interogărilor media (media queries)
În general, interogările media sunt folosite pentru adaptarea designului în funcție de principalele tipuri de dispozitive: desktop, tabletă sau telefon mobil. E vorba de coduri CSS care permit adaptarea designului în funcție de o serie de caracteristici ale dispozitivelor: lățimea, înălțimea și orientarea ecranului (orizontal vs. vertical) sau densitatea pixelilor. Când un utilizator îți accesează site-ul, browserul verifică particularitățile dispozitivului și încarcă acele coduri CSS corespunzătoare dimensiunilor de ecran. Dacă, de exemplu, utilizatorul accesează pagina de pe un telefon mobil, browserul încarcă CSS-ul pentru dispozitive mobile, cu un design adaptat la dimensiunile ecranului.
Pe lângă cele trei principii de bază, există și alte bune practici:
- utilizarea unor fonturi responsive;
- testarea și optimizarea site-ului pentru asigurarea unei experiențe de utilizare ok pe toate dispozitivele;
- dezvoltarea unei structuri clare pentru conținutul din pagină;
- implementarea unui meniu mobil.
III. De ce este important să ai un responsive design?
Odată ce înțelegi în ce constă această abordare în web design, poți să intuiești destul de ușor care sunt beneficiile adoptării ei pentru site-ul unei afaceri. Dacă în ultimii ani, integrarea unui responsive design în site-urile noi a devenit o procedură destul de standard, provocările apar în cazul site-urilor dezvoltate în urmă cu mai mulți ani.
Dacă nu ai un site cu responsive design, e foarte posibil să pierzi potențiali clienți, căci un design rămas în urmă e doar unul dintre lucrurile care-i „sperie” pe utilizatori. Nu ești sigur ce performanțe are site-ul tău? Te poți înscrie pentru o consultanță gratuită.
În momentul în care site-ul tău devine accesibil pentru toată lumea, indiferent de dispozitivul folosit, te bucuri de o serie de beneficii:
- creșterea numărului de vizitatori;
- îmbunătățirea ratei de conversie;
- consolidarea credibilității și a reputației brandului;
- îmbunătățirea experienței utilizatorilor.
Majoritatea utilizatorilor de internet se folosesc de o varietate de dispozitive în prezent și accesează site-uri, cu precădere, de pe dispozitive mobile. Google a implementat deja de ani de zile o politică de indexare mobile-first, clasând mai bine site-urile cu responsive design. Astfel de site-uri asigură și o experiență mai bună pentru utilizatori – un factor extrem de important pentru SEO și poziționarea ta pe Google, implicit pentru traficul spre site și rata de conversie.
***
Sperăm că aceste informații îți sunt de folos. Pentru mai multe recomandări, alătură-te comunității noastre pe Facebook, Instagram, LinkedIn și TikTok. Abonează-te la newsletterul SEO 365.