10 recommendations for an attractive website
Do you already have a website or are you thinking of creating a new one? Don’t forget to keep up to date with the latest trends in Web Design 2020! Here are 10 recommendations that caught our attention this year.
Redefining those aspects that matter for a website, either technically or creatively and visually, takes place every year. Sometimes we talk about radical changes. Sometimes, last year’s trends only take on new shades or some style elements are added to them. Generally, unlike other fields, the trends in Web Design develop organically, naturally, closely following the behaviors and interests of the users, as well as the technological evolution specific to the field.
Why is it important to keep track of trends in Web Design 2020?
Whether you have planned to create a new website for your business or you already have one, it is important to be or remain relevant. And in today’s society this means staying relevant in the online environment. A fresh, modern, elegant design, adapted in real time to the behaviors and needs of the users, translates, more than ever, in their transformation into potential customers.
Do you already have a website and feel it’s time for a change? Our team of web designers is at your disposal with redesign services.
Web Design 2020 Trends: how to create or transform your website?
In 2020, the focus remained on user experience (UX), speed and efficiency, simplicity and minimalism. The trend set in Web Design 2020 includes aspects that, in the past years, were related to the field of innovation. At a fast pace, however, they become important criteria for users who decide to stay on or to close a website. While some can be easily implemented, others require advanced knowledge of Web Design, as well as the strategic development / modification of the entire site.
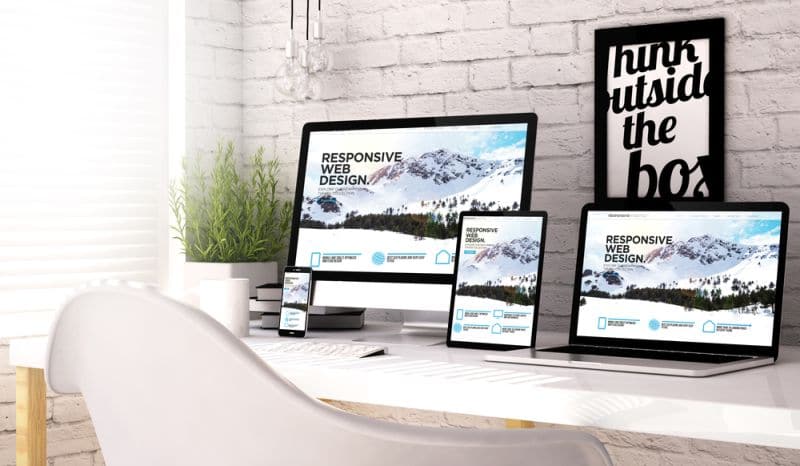
1. Mobile friendly & Responsive Web Design
People are currently accessing websites, mostly from mobile devices. Specifically, according to statistics in the field, over 60% of Internet users use mobile devices to access sites. Therefore, if in recent years, we have been recommended to implement a mobile friendly & responsive web design, in 2020 we are talking about an absolute necessity. For example, all the projects that the SEO 365 team deals with, as a rule, have such a design.
What does this mean? Regardless of the device used by a user, be it the classic monitor, tablet or mobile phone, the site interface will adapt perfectly to the size of that device. Beyond pleasing visuals or content that is not cut in a totally inappropriate way, a responsive web design contributes to the user experience – which in turn influences the time spent on the site, the conversion rate and, ultimately, the sales and profit of a business. This trend can no longer be neglected, and most specialists consider it mandatory for any serious website.
2. Thumb Friendly – a design that is friendlywith the opposablethumb
Those who want to move to the next level, already pay attention to the so-called thumb friendly design. As most users use mobile phones to access sites, and the thumb is their main “tool”, experts are already focusing on creating thumb-friendly sites. In other words, the location of the menu, the navigation bar and other important buttons must be within reach… of our opposable thumb. The faster and easier the user gets to what interests them, the better their experience will be.
3. SVG (scalable vector graphics) images
Although most people use mobile devices to access sites, it is still important to consider their display on the desktop screen or, in special cases, on other large screens (projections, visual ads, etc.). What happens if the images uploaded to the site, at normal size, lose their quality (they become blurred, pixelated) when the screen resolution is considerably different? The brand image is also implicitly affected.
Unlike JPG or PNG files, SVG files retain the same quality – regardless of resolution or screen size. In addition, SVG files can also help a lot with site speed, which is extremely important for any business (UX »conversion rate). In the case of classic images, such as PNG or JPG, when the user accesses a website, an HTTP request is sent. In the case of SVG files included in the HTML page, this request no longer occurs »therefore the performance and speed of the site are improved.
Do you know how fast your website should be in 2020? Find out which are the most useful measuring tools!
4. A minimalist design
Minimalism, as a lifestyle, is a rising trend internationally. As a natural reaction to consumerism and supersaturation specific to developed countries. People feel the need for simplicity and efficiency. Therefore, it was only a matter of time before this current was noticed (and requested) including in the appearance of the websites. If we talk about Web Design 2020 trends, we are automatically talking about minimalism. And we can emphasize two aspects:
» Efficiency and visual simplicity
In essence, a minimalist design involves implementing on the website only those elements that are truly relevant to the user. We keep the essentials and eliminate everything that loads visually or informatively unnecessarily. The goal? A simple and pleasant interaction between the user and the website. How? We use empty or negative spaces (but beware: in 2020, not necessarily white), we focus on functionality, we choose elegant, simple and clean templates that do not load visually. Web Design 2020 trends approach a clean minimalism, but colorful and bold (more about colors, under point 6).
» Text size and background
After giving up everything that distracts, the elements that remain on the website will now be highlighted. Thus, Web Design 2020 trends talk about large, bold fonts that convey and highlight the message and the personality of your business. The background remains simple, but its color can be bold.
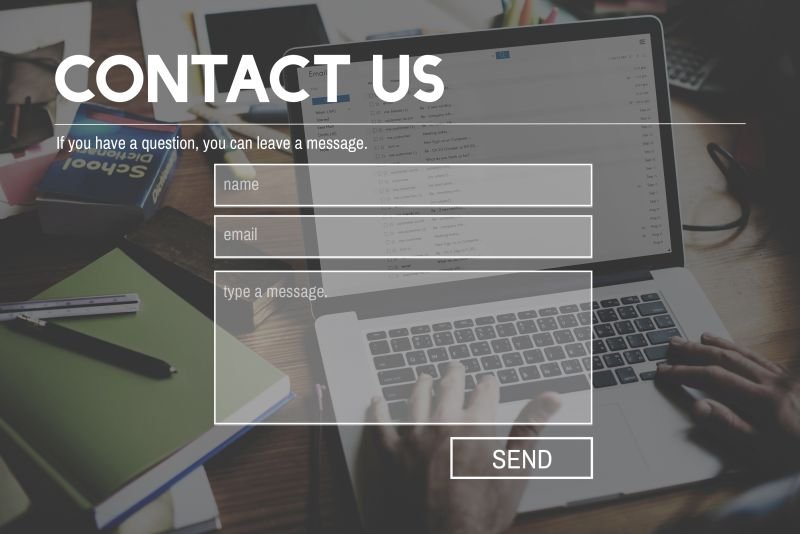
5. Contact forms
Before discussing colors, in Web Design 2020 trends there is a radical change in terms of contact possibilities. If until now, contact forms were crowded somewhere in a corner of the website, and users had to “dig” after them, in 2020 we are talking about contact forms on the entire screen.
Thus, the trends mentioned above, focused on minimalism and efficiency, are also transposed here. The user is encouraged to subscribe to a newsletter, to provide feedback, to contact the representatives of a company, and the process is facilitated by the design of the form. We now see contact forms that take up the entire horizontal space of a page. Moreover, the contact forms are present on several pages of a website, precisely to facilitate quick access for the user and thus improve their experience on the website.
6. Bold colors vs. neutral colors
When it comes to minimalism and simplicity, the color palette often seems to be limited to pale, neutral or simply white shades. Web Design 2020 trends, however, have a colorful and lively minimalism in mind. Bold and saturated colors have gained momentum, especially in e-commerce, on online stores.
Important: the use of such colors must be done carefully, with attention to detail and color combinations. The user experience must continue to be pleasant and simplified. The colors chosen must compliment and intelligently complement the colors of your brand, products or services.
Important: the use of such colors must be done carefully, with attention to detail and color combinations. The user experience must continue to be pleasant and simplified. The colors chosen must compliment and intelligently complement the colors of your brand, products or services.
If you prefer to follow general trends, not just the Web Design ones, we remind you that the Pantone Color Institute has designated the color of the year 2020 as »Classic Blue Pantone 19-4052. The classic blue, in other words – a symbol of stability and calm.
 7.The Dark Mode
7.The Dark Mode
The possibility of activating the “Dark Mode” option on websites is increasingly appreciated among users. In 2019, Google made “dark mode” available to Chrome and Youtube users, and the feature has since been implemented by many other sites of large companies and beyond. However, the function does not integrate perfectly in any type of design, so it is important to think strategically and in advance. If you decide to enable this feature, it is important that your website has a proper design.
What are the benefits? First of all, the Dark Mode function ensures physical comfort for the users’ eyes. We already know that blue light, in the long run, can affect our vision. A dark background decreases this unwanted impact on the eyes. Then, from an aesthetic point of view, certain design elements will be capitalized, better highlighted and framed. Dark mode is also extremely effective for OLED screens.
 8.An interactive website
8.An interactive website
When it comes to Web Design, if we can implement new technologies, unique animations or new combinations of graphics, we will do it – for the simple reason that people like to experiment with new possibilities, to join the wave of innovation that reaches new heights in every day, every month (not just from one year to the next). What does “interactive” mean in Web Design 2020 trends?
» Video content. Ok, it’s nothing new that people consume video content and it would be advisable to take this into account when it comes to your business website. But did you know that 96% of users watch videos when they want to know more about a product? Or that 79% of consumers say that videos have convinced them to buy a product? A useful tip: video content should not be longer than 2.7 minutes. In addition to the interactivity, video content can provide solutions and answers to your potential customers about the products or services they are interested in.
» Micro-animations. The human eye is instinctively attracted to movement. To make your business website more attractive in 2020, you can include micro-animations. Not randomly, but strategically, in order to determine the elements you want to guide your users. A good example are the interactive elements that provide feedback when we access a graphic element, which animate when the cursor hovers over them, the fields in the contact form that get a new design, in real time, when they have been properly filled in, etc. However, micro-animations must be implemented strategically and optimized from a technical point of view. Otherwise, they may adversely impact on the user experience or they can hinder the loading speed of the website.
9. Web Design 2020 means sites with personality
This year, more than in previous years, it has become increasingly clear that stock photos are not the best option. The perfection of stock images can ensure a clean image for business, but it does not contribute in any way to the way in which their personality is communicated. And in 2020, the focus is on how the personality of a business is transposed into the online environment. Thus, the following directions were outlined:
- The use of professional, quality photos, but belonging to the company and faithfully illustrating the products and services offered.
- The combination of photos – illustrations. Completely giving up photos, even stock ones, turned out not to be a good idea. Instead, the combination of graphic illustrations with photos fits perfectly into Web Design 2020 trends.
- The asymmetry of design elements is another trend through which sites can highlight their creativity and personality this year.
 10. An ever-present chatbot available (with personality too)
10. An ever-present chatbot available (with personality too)
Companies that value customers’ relationships, but cannot provide these services non-stop, are looking to implement a chatbot on the website. This is a program based on artificial intelligence, able to answer standard questions and perform micro-tasks. The chatbot can be available to your users and customers non-stop, simulating conversations with them and providing answers to frequently asked questions and requests.
Convenient and accessible for website visitors, a chatbot can enhance their experience. The better personalized it is, the more enjoyable the experience will be. But pay attention to the location of the chat and the settings implemented (no one likes an annoying bot).
Trends in Web Design 2020 follow the natural course of technological development, but more than ever, they emphasize the user experience. An efficient website is no longer an egocentric one, focused only on business purposes, but one that takes into account the needs, preferences and interests of visitors. In 2020, it is important for web designers to respect the need for simplicity and efficiency of users, to create sites with personality and interactive, as well as to make the most of users’ time.
If you are an entrepreneur and you want a website that really meets your potential customers, contact us with confidence. Our specialists offer FREE CONSULTATION to present to you, in a personalized manner, which are the most effective online marketing strategies today!










 7.The Dark Mode
7.The Dark Mode  8.An interactive website
8.An interactive website 10. An ever-present chatbot available (with personality too)
10. An ever-present chatbot available (with personality too)